GRIDLOCK
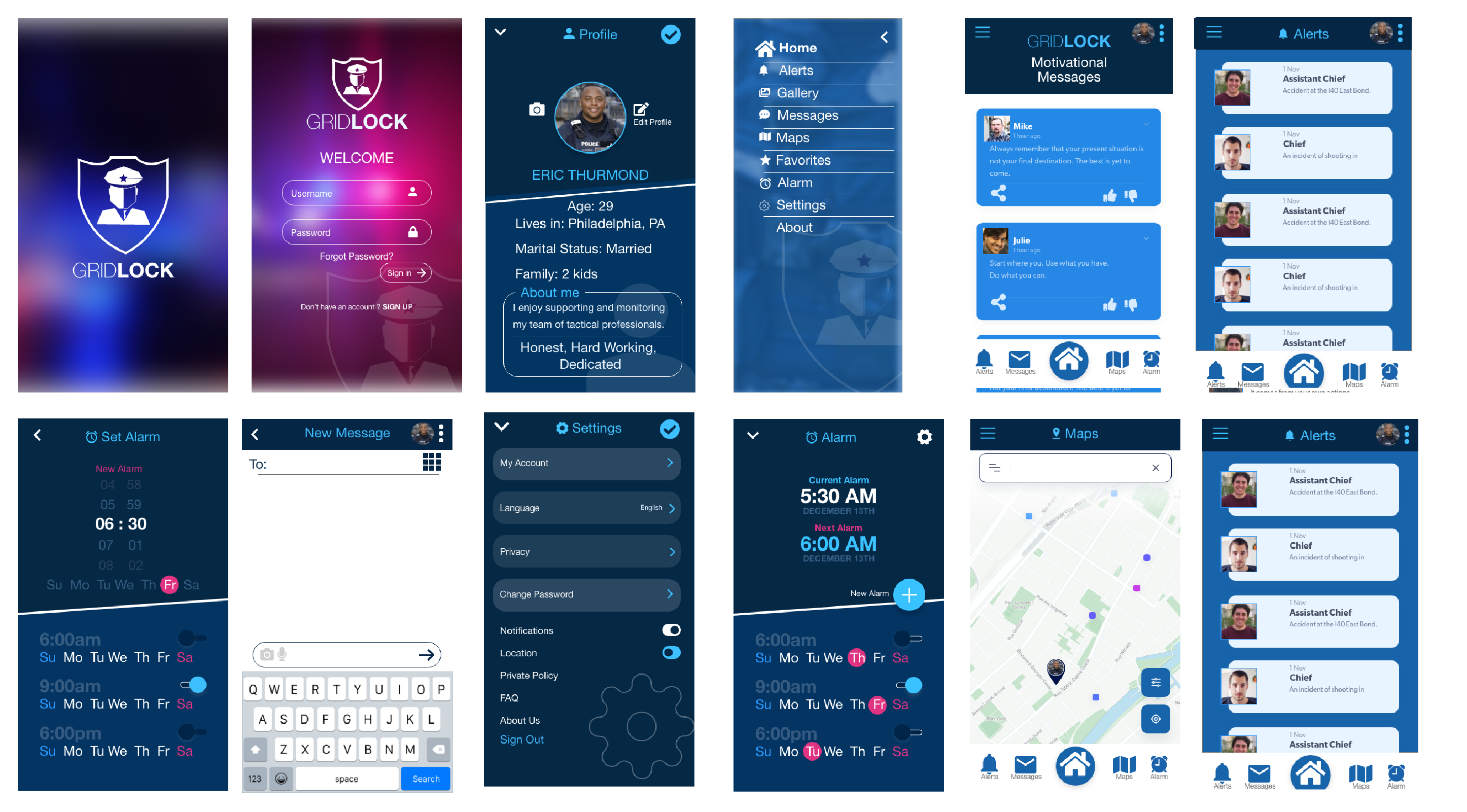
Gridlock is a Mobile Application Prototype designed for our security personnel especially the police service. The concept behind it is to equip them with up-to-date information about their maneuver. The App consists of several features such as Alarm, Gallery, Motivational messages, Maps, Messaging system, Alerts, Alarm, and User profile. These are the few functions that will guide and support them.
Experience Strategy & Vision
I created frameworks and prototypes to share the vision, design principles, and content strategy. This helped to evangelize ideas, gain alignment, and drive decision making. Each feature phase of the project was serialized, starting with the design and development
Objective
The objective was to create an interactive app that will serve as a reinforcement to enhance security services communication.
Background
After conducting research on Security personnel, the finds were that the main key element of their operations is communication. Having effective communication helps them in their operations and act swiftly in case of emergency or in the line of duty. Few questionnaires were sent around to help facilitate the project. For example, “how would you communicate effectively when your radio goes off” and the answer was overwhelming “. This gave a heads up on how effective this project will help them. Since gridlock will be base on end-to-end encryption, this will help them communicate securely.
User Persona
A persona, in user-centered design and marketing, is a fictional character created to represent a user type that might use a site, brand, or product in a similar way. Marketers may use personas together with market segmentation, where the qualitative personas are constructed to be representative of specific segments

Sketches
UI sketching might feel like an unnecessary step at first but there is no mystery behind the term UI sketching. It simply refers to sketching out the basics of a user interface before getting into wireframing, prototyping and coding. UI sketching comes right after you’ve had that a great website idea, and before building screen mockups
Wireframe
Wireframe is a visual representation of a user interface, stripped of any visual design or branding elements. It is used by UX Designers to define the hierarchy of items on a screen and communicate what the items on that page should be based on user needs.